أنماط Blochquote لتمييز الإقتباسات
*السلام عليكم ورحمة الله تعالى وبركات وبركته متابعي الكرام في هذ التدوينة أحضرت لكم بعض أنماط الإقتباسات في HTML لمن يريد ان يميز اقتباساته في مقالته أتيتكم ببعض الأنماط منها العادية ومنها المميزة بعضها صالح للمواقع التقنية وأخرى لتدوين الأخبار ومنها لشرح.. المهم إليكم النمادج وأتمنى أن تنال لإعجاب..
لتركيب النمط بعد اختياره اد كنت مستخدم لمنصة بلوجر, فقط بعد تسجيل دخولك الصحيح الى بلوجر اضغط على إسم مدونتك ثم من القائمة اليمنى للأقسام إختر قالب ثم تحرير HTML وبزر الماوس اضغط داخل مربع الكود(XML) ثم من لوحة المفاتيح قم باختصار Ctrl+f سيضهر مربع بحث صغير في الجانب الأعلى على اليمين اكتب داخله ]]>
ولصق كود النمط فوقه مباشرة بعد اختياره.
-النمط الأول.
-النمط الأول.
-النمط الثاني.
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFDRpY6M-opBfh0r8UYtYfg8-d3RYkf0SzWLE2hf7SdK199YF02RB0nbLzNf0Q345lTmVGw2nchi5GSrmh4NLq8RNCk9R8qKWllAR_BKHpqECfHRYx4vzsy7nkz_fuGklngmIrJYIXHWNl/s1600/rb+style+01.png) no-repeat bottom right;
font: 18px normal Tahoma, sans-serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFgt4g1PVJAbF4LQcGUgbyFPVVyMeU-kZMokgBXECnSN7_MUt3La1fH2itxle7wWYbvkZkkfrgE3628qyV0uSyaGlaY_MYVO2K5TX-AiW7jcZZ3mDlkjvov35E0m16aKTKJQ15e-BDKMvs/s1600/rb+style+02.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
*كود النمط الثالث.
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLdkicSEdKBYpnPXQEMAsi4R-xQkhjxB1CmDrc5mlshLZOMqqDErFEGcpC8sys-y0X5ojb1IagRIgVZJ_6rkVU0rS5e_UiLPhrMbUaXWogf5i4Gr0bVBb8k7zpe6k32j_Miq6f-LNbALIF/s1600/rb+style+04.png) no-repeat top;
font: bold 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoh1dbQSvYni8REmmG3Z09O6gQ-9qTS0mknC9HdAJKJ_dsEtbJYyJDKqVg0sch0xbaK_0AbjSNZRHVu1khuySEDkNS4ltp4ywYDVEuhlEfJyeNm56rOm-B6mJzFbU1quANXMtXs0_uVCa/s1600/rb+style+04..png) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
-النمط الرابع.
*كود النمط الرابع.
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLdkicSEdKBYpnPXQEMAsi4R-xQkhjxB1CmDrc5mlshLZOMqqDErFEGcpC8sys-y0X5ojb1IagRIgVZJ_6rkVU0rS5e_UiLPhrMbUaXWogf5i4Gr0bVBb8k7zpe6k32j_Miq6f-LNbALIF/s1600/rb+style+04.png) no-repeat top;
font: bold 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoh1dbQSvYni8REmmG3Z09O6gQ-9qTS0mknC9HdAJKJ_dsEtbJYyJDKqVg0sch0xbaK_0AbjSNZRHVu1khuySEDkNS4ltp4ywYDVEuhlEfJyeNm56rOm-B6mJzFbU1quANXMtXs0_uVCa/s1600/rb+style+04..png) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
-النمط الخامس.
-النمط السادس.
*كود النمط الحادي عشر.
°.°وهاكدا يطبع الإقتباس داخل كود HTML أثناء التصميم داخل الوسم(Blochquote):
*كود النمط الخامس.
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg02oW3WiDGLsQB97kD3YZfYccDBbR-ypqZXXxFjy34WwVdlhvzfNvfsoGzEvuqb4q8aBdjVNf3nXxR8cc_krj78k9WEztcqfVOi6avLkSt-8t9AYAkr9OMHKRcGbOdVfhb3jmOHvc1CiMP/s320/rb+style+05.png) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhEKuJ6F1clAO6-qL8JhoHtn3BOXpTQM4FeDKLQo-w__b0L9U1vG8b84WladwOjL253jj6yEx8I6n5xF2ow41mxfkEwOPklYSyUQe3wRMCW0D9EnOnS0ipcx8GIWeZrlvI77CiAeF0VpzZ/s320/rb+style+05...png) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
-النمط السادس.
*كود النمط السادس.
.post blockquote {
font:bold italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh24_a_ES78pK1ddH-maj60qgoVDhwDlM1aVGCVAs2FbA8Z6ZO5kS6s53-H4v0Eh6eXj_EkLuNNhS_6UHoNWifp0QVGNPZhg6ZslmQXobk4PvnKrnUp3TH8Xk-a8in7NWDfDjDWQSXtJQ7K/s1600/rb+style+06.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3FcdD0WpoC0VT5EQwtVGfvjyQAlSZQyZKcFD8boW_TyhmAQaHDmeKyEjJWbHxAwszQZaD5juVYtfPjF1stu3_c7Ff3Z_tFC0hQ7KQ7eUQ7b5EriPoNvJA1JW065pucV-vGYTovtC0cTVM/s1600/rb+style+06..gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
-النمط السابع.
*كود النمط السابع.
.post blockquote {
font: bold italic 1em "comic sans ms", Tahoma, sans-serif;
background-position:-10px -7px;
border: 1px dashed #FFC600;
margin: 20px 10;
padding: 0 20px 0 50px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUrJc4mXHc9VV3fz4hp6U-JlOK7IXFH3xJDM3PhHie_14_QRAKR1vyneb9-MMIxe5xPZmaBLbT-JFthxDBYgzyEBDXMrX8CK0FWXJPPOcSfwluKUdLovCnqrkiEVKwIasec5in5_QPABaE/s1600/rb+style+07.png) 5% no-repeat #FFF8DD; }
-النمط الثامن.
.post blockquote {
font: bold italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_0Z4zFWrUF0XA-dLttOJ6aIC2lDY0SlNw4Fpmgbr-9J2a8-iQY5cWjVttfRSkbjqXORqLeplMKXxBcAEqRV5iMGobPqMQHWArW_P7fRNFgS2whkOWz3Laf9nGd74yyYG9rtmDvFEjmQKS/s1600/rb+style+10.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBLbTSDOk-nvomLMDzVHZoE1TIqsTyM4lrDUs23OCxfi6EOQyzu05VQnSk8-XgIOmTlXeV4KNJGo5f8R9SfhmK0oDGMwNSjyV4iWp8C71k-RBb0Kccn3l2dPIaDKVJcB8-IEt-19XUQjNj/s1600/rb+style+10..gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
-النمط التاسع.
*كود النمط التاسع.
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf1GOwKV4x2iVcog-bnw_mqjEMksO0_da6L7RpIuHa_c5xpd8h7OTE2Vnt2YM8fUv1YtujKJm8SO3E0UUGUHvGZzP7LYDnZ7PS6G-l_iCmV6jRHP5xrJKz-dQg4GeuLz_dyvu2EPzUFljp/s1600/rb+style+12.png) no-repeat right bottom;
font: bold 1.0em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
}
blockquote cite:before {
content: "\2016\2017";
}
-النمط الحادي عشر.
*كود النمط الحادي عشر.
.post blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMkNOY3OE93lWD52AApv3kf2BYNpAbY_YrDsb_QIKBs3fFkZMP-jzqumyWA3nWkrGK7-ItM6w_c-cgAEjDzql_PDGtnj73yF6rvf3mWha7HnGmI27Uk-rZqhzBmNDAEOE17fQOS2cIg8oR/s1600/rb+style+09.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
-moz-border-radius: 15px;
border-radius: 15px;
color:#C7CACF;
font: bold 1.1em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
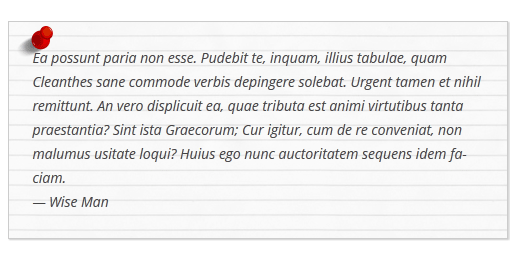
-النمط الثاني عشر.
*كود النمط الثاني عشر.
blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');}blockquote cite:before {content: "\2014 \2009";}
-النمط الثالث عشر.
*كود النمط الثالث عشر.
blockquote {
font-family: Georgia, serif;
font-size: 16px;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2016 \2017";
}
blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C""\201D""\2018""\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
blockquote p {
display: inline;
}
°.°وهاكدا يطبع الإقتباس داخل كود HTML أثناء التصميم داخل الوسم(Blochquote):
<blochquote>
هنا تكتب النص المراد اقتباسه وسيهر بشكل من الأشكال المحددة من ضمن الأنماط أعلاه
</blochquote>
-هاده هي النمادج التي استطعت ان اجمعها لكم لكن صراحة أفضل عدم وضع الستايل هاكدا فقط وانتهى الأمر, على العكس بل يجب أن يلائم هاذا النمط تصميم موقعك وافضل طريقة لهدا هو تصميم يليق ويتكامل مع التصميم المحدد للويب الخاص بك ببرمجته من الصفر او تطوير نمودج معين وأعدكم في مشاركة لكيفية برمجة ستايل على حسب الرغبة ويليق بموعقك إنشاء الله تعالى
*والى انهينا بالصحة والعافية وأي جدد لن أبخل به عليكم أحبابي وأي استفسار أنا رهن إشارتكم, لا تنسو الاشتراك في صفحتي الرسمية Th3SC وشكرآ لتتبع الى القاء في مشاركة قادمة بحول الله تعالى.














تعليقات
إرسال تعليق